

- 18 Feb, 2023
- Website Design
- 440
- 0
Designing a distinctive and
effective website requires a lot of effort, in addition
to what it takes to know the basics of design that
help deliver the message or idea of the website quickly and directly to
the visitor.
In the same context, establishing
firm foundations that can be traced in the design process is difficult and
perhaps even impossible, because the design process depends on personal taste,
each designer adds his own touches.
However, this does not preclude the
existence of general guidelines that can be relied upon to be the basis or criteria
for designing an appropriate website capable of achieving the desired goal.
This article explains the most
important criteria and some tools that can be used in designing any website
·
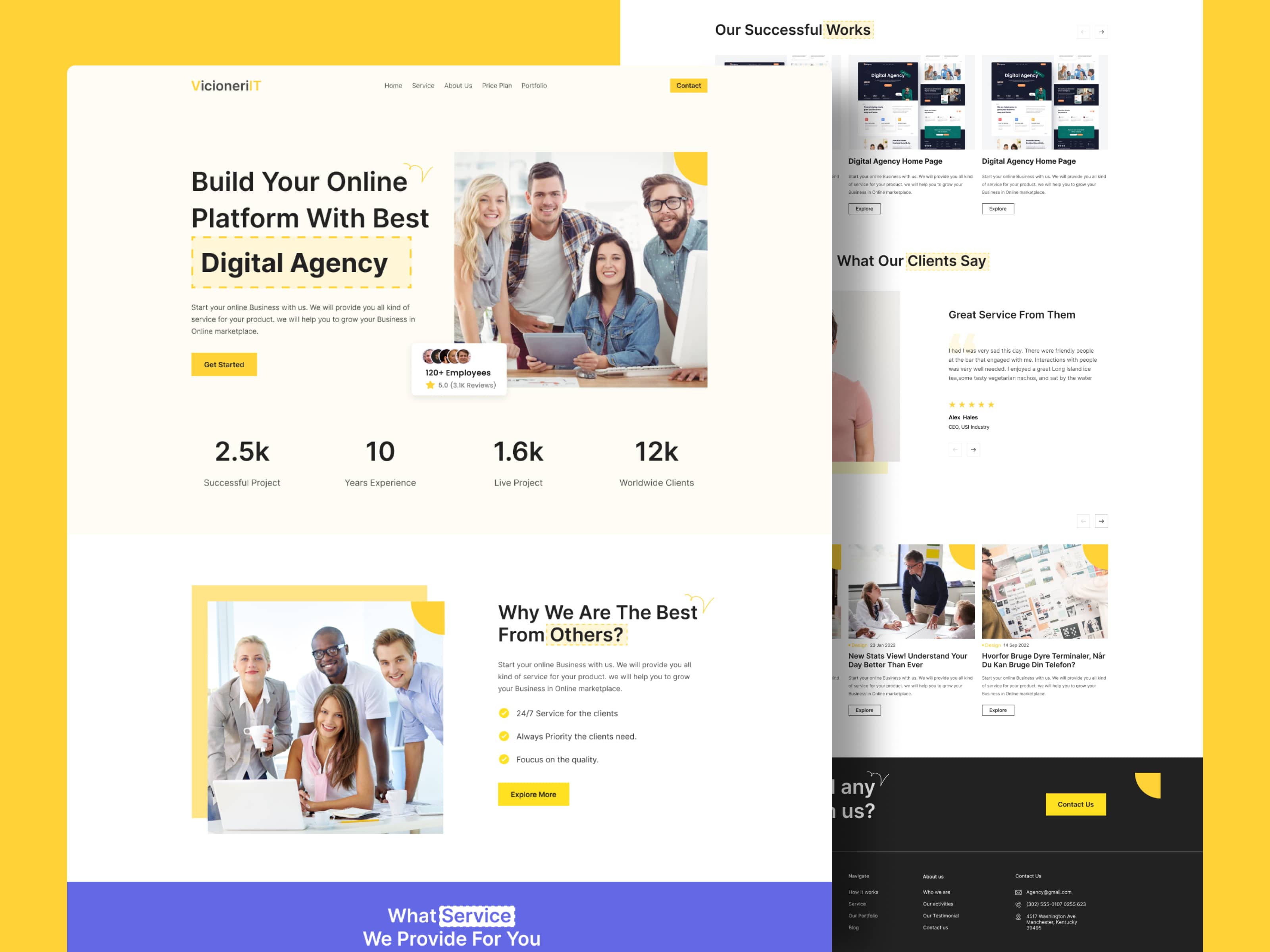
Arrange the page elements:
It is very important during design
to arrange the components of the page in an orderly manner because the
unorganized form distracts the visitor’s attention.
Some statistics prove that site
visitors spend most of their visit time exploring the first part or the first
screen that appears on the page, and the time begins to decrease as the visitor
approaches the bottom of the page.
Such data confirms the importance of
making optimal use of the first screen of the page or the upper part of it by
placing important links or calling for a specific action, such as registering
in the mailing list, downloading a document, viewing video files, or other
media, etc. in this part to obtain better results.
·
Maintain component hierarchy visually:
Considering Visual Sequence when
designing a website is nothing more than an attempt to visually tell the story
of a website, and it is basically a term that describes the order in which the
eye receives the different components of a scene.
Therefore, you have to apply some
important rules in order to make sure that you have an organized page, that
attracts the attention of the visitor.
For example:
- Paying attention to different visual scanning models
(the eye moves from left to right in the form of the letter F or the letter Z
in non-Arabic content, and the opposite may be true in Arabic content).
- Adopting the principle of contrast in colors.
- Take advantage of the difference in sizes, as in
fonts, for example, so that the principle of gradation in sizes is adopted
between large titles and regular texts.
- Adopting the principles of repetition, convergence,
and the law of thirds (dividing the page into 3 columns).
·
Make use of negative or white space:
White or empty spaces, also called
negative spaces, are the spaces surrounding the various elements that make up a
web page, and they are not necessarily white in color as the name suggests so
when properly used, they contribute to drawing attention to specific elements on the page.
Perhaps, the most important benefits
of these spaces are:
- Create breaks between the different components of the
page.
- Making the various elements, and texts for example,
more clear and readable, as leaving blank spaces around the elements helps draw
attention to them and focus on their content better.
And many more benefits.
During this article, we discussed
some important concepts in website design, the interface of commercial or
personal activity, which each of us seeks to design optimally.
Login to Leave a Comment
Related Blog
- 23 Dec 2024
- 73
- 0 Comment
Top Trends in Responsive Web Design for UAE Businesses
Introduction:
Responsive web design has become an essential aspect of creating user-friendly websites, especially in the UAE’s competitive digital market. With a wide variety of devices used to access the internet, businesses must ensure their websites provide an optimal experience on...
- 18 Dec 2024
- 68
- 0 Comment
Web Development in the UAE: Crafting Digital Experiences for a Global Audience
Introduction:
In today’s digital world, creating an engaging and user-friendly website is essential, especially for businesses in the UAE, where a rich blend of cultures and industries come together. The UAE has become a hub for web development innovation, crafting digital...
- 16 Dec 2024
- 64
- 0 Comment
Step-by-Step Guide to Integrating Payment Gateways
Introduction:
Integrating a payment gateway into your website is essential for enabling secure, streamlined transactions. Payment gateways simplify the purchase process for users, build trust, and contribute to a professional, smooth user experience. While integration might sound technical, it can be...



Comments (0)