

- 06 May, 2024
- Website Design
- 94
- 0
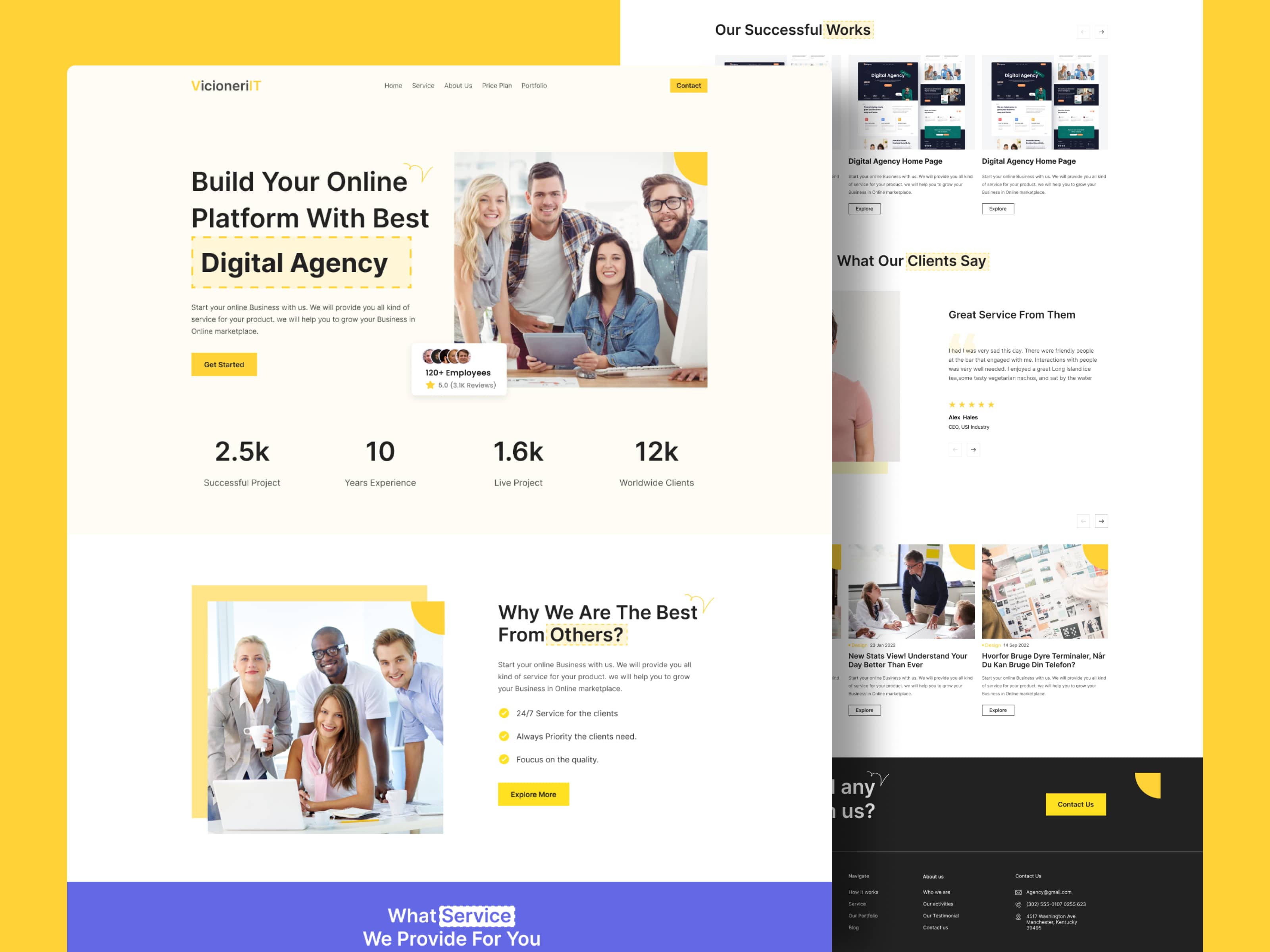
Designers tend to possess expertise in UI (user interface),
which means they create a site that is intuitive and easy to use. Designing a
website is largely a creative process that involves organizing content and
images across several web pages, integrating applications, and including other
interactive elements.
Here are some rules, tips, and tricks to help keep your design engaging and inventive.
1. Choose
complementary fonts:
Many fonts have distinct moods or personalities—serious, casual,
playful, and elegant. You want to make sure the moods of your font choices
match the purpose of your design. For instance, a script or calligraphic
typeface may be appropriate for a wedding invitation, but not for your business
newsletter.
So you have to make sure that the font used is
suitable for the topic.
And you need to make sure that the fonts you use
are consistent with each other.
2.
Establish a visual hierarchy:
Traditional publishing formats like newspapers and magazines offer good examples of how to apply a visual hierarchy to fonts. They combine fonts in a way that visually separates different textual elements like headlines, sub-headlines, body copy, and captions. Qualities such as size, boldness also known as “weight”, and spacing including leading—the space between lines, and kerning—the space between letters, all contribute to how the eye should navigate the page and what text should attract attention first.
3. Context:
Where your design will appear should help you
determine what fonts will work for your project. The text should be easily
readable at the size it is going to be displayed, and clarity is especially
important for small type.
In addition to size, font styles also affect readability. A good starting point for choosing fonts that fit the context of your design is to match the attributes of your intended message with the perceived traits of a typeface. This ties back in with the font personalities discussed in Rule
4. Create contrast:
One of the main reasons that pairing serif and
sans-serif fonts works so well is that it creates contrast. This idea of
contrast brings together multiple concepts that you should be considering,
including hierarchy and how fonts complement each other.
Login to Leave a Comment
Related Blog
- 23 Dec 2024
- 72
- 0 Comment
Top Trends in Responsive Web Design for UAE Businesses
Introduction:
Responsive web design has become an essential aspect of creating user-friendly websites, especially in the UAE’s competitive digital market. With a wide variety of devices used to access the internet, businesses must ensure their websites provide an optimal experience on...
- 18 Dec 2024
- 67
- 0 Comment
Web Development in the UAE: Crafting Digital Experiences for a Global Audience
Introduction:
In today’s digital world, creating an engaging and user-friendly website is essential, especially for businesses in the UAE, where a rich blend of cultures and industries come together. The UAE has become a hub for web development innovation, crafting digital...
- 16 Dec 2024
- 63
- 0 Comment
Step-by-Step Guide to Integrating Payment Gateways
Introduction:
Integrating a payment gateway into your website is essential for enabling secure, streamlined transactions. Payment gateways simplify the purchase process for users, build trust, and contribute to a professional, smooth user experience. While integration might sound technical, it can be...



Comments (0)